High-Resolution Environmentally Extended Input–Output Model to Assess the Greenhouse Gas Impact of Electronics in South Korea | Environmental Science & Technology
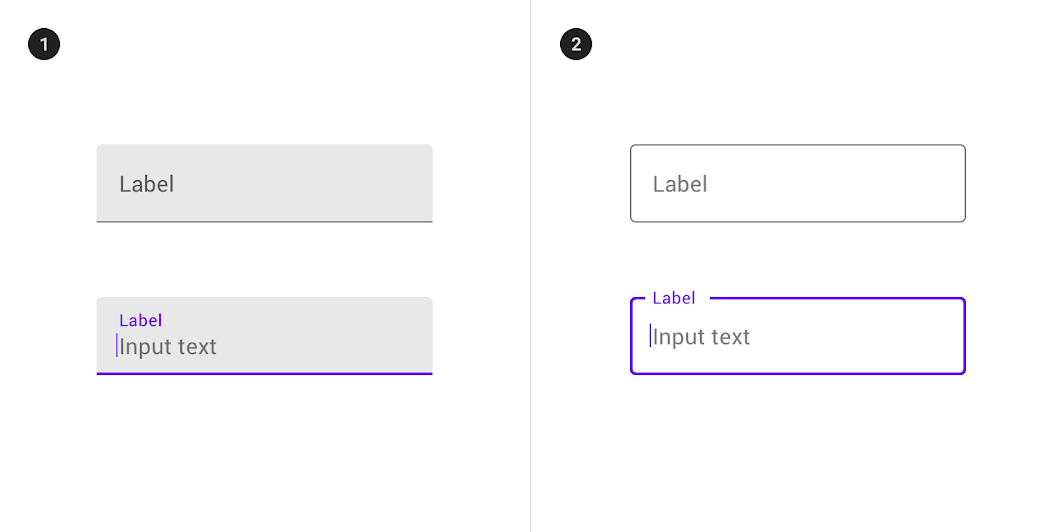
matPrefix element not aligned properly in form field with appearance fill and outline · Issue #12803 · angular/components · GitHub

Mutation Maker, An Open Source Oligo Design Platform for Protein Engineering | ACS Synthetic Biology
matPrefix element not aligned properly in form field with appearance fill and outline · Issue #12803 · angular/components · GitHub

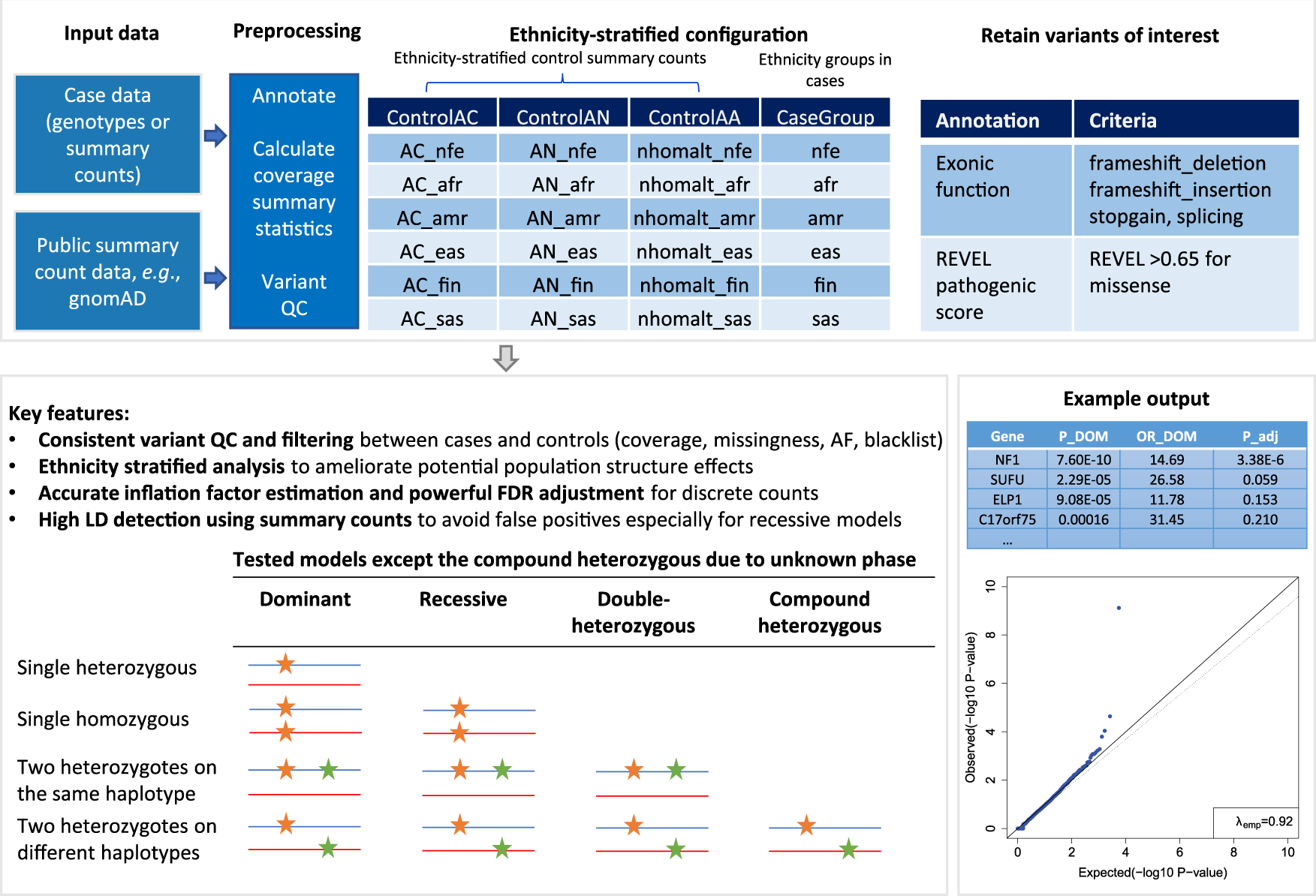
A rare variant analysis framework using public genotype summary counts to prioritize disease-predisposition genes | Nature Communications